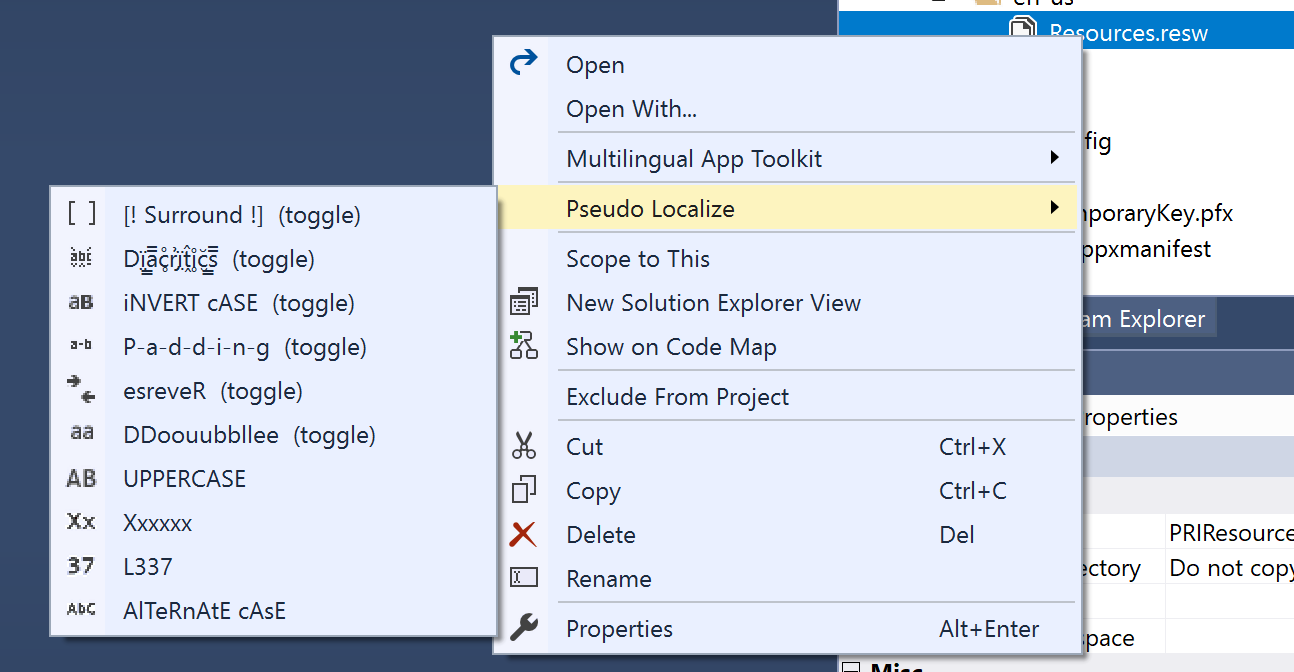
I have a tool to help test the localization of strings in an app. It does this by making changes to the resource files (.resx & .resw) to help make it easy to test that all content is coming from the resource file. There are a number of different options available and more on this is covered in my book.
I've just released a new version (3.0) that adds a single new feature.
The new feature is that it creates a backup of the original file before it changes the content.
I know that it can be frustrating when tools create unnecessary extra files but I feel this is better than someone getting into a situation where they lose lots of work.
There's an option to turn this off if it's not wanted but it's on by default as that's better for avoiding unexpected negative consequences.
This isn't the result of someone having a problem. Rather, it's me trying to avoid a problem before it occurs.
Someone did ask how to get back after they'd toggled one of the options (you just need to toggle it again to undo the change) but I realized that not everything is obvious to everyone and there are all sorts of developers with various skills, knowledge, and experience.
In case anyone ever converts all their resources to something that can be automatically reversed, and they don't have another copy, and they don't have source control. At least they'll now have a backup.
If you're interested in trying out this extension, you can get it from the VS Marketplace.
Wednesday, February 12, 2020
Monday, February 10, 2020
Modern XAML Development - slides and overview
Slides! - because that's all some people think a talk is.
Let me add some background.
Above are a modified version of the slides used in this talk. The modifications remove things that aren't relevant, were there just as a backup for the more risky demos, and strip out the animations.
This is not the whole talk!
There is no way you could take this deck and give the same talk.
For starters, there are 10 (yes ten) demos that aren't included here.
I do not have slide notes.
Sorry, no. For what the slide doesn't make clear you're out of luck.
It's a talk, and the slides are there to support what I say. I'm not there to talk about the text on the screen. I know some people do it that way but I don't.
The basic structure of the talk is as follows:
Instead, I plan by focusing on the overall structure. I then look at how different elements can fit into that structure.
The structure comes down to two parts.
Within the walkthrough, I combine a number of small demos to show different features and that things work with different platforms. This means jumping between WPF, UWP, and Xamarin.Forms projects but this shows that the tools apply regardless of the platform without repeating everything three times or just claiming what's possible.
Having multiple small demos also allows me to focus on one thing in each demo. Trying to put everything in a single demo was more complicated than I could manage and involved too many things being on screen at once which was potentially distracting and confusing.
Having multiple small demos made them easy to practice. I practiced the demos many many times in preparation for giving the talk. Having small, simple demos allows me to experiment within the rehearsal to become familiar with variations. It allowed me to explore things like "what if I did this differently?", "How could this go wrong?", or "How could I make this simpler?".
Because each demo doesn't depend (much) on what's gone before it I can make changes in one demo without having to worry about possible negative consequences in subsequent demos.
Finding times to practice small demos is easier for me to do than finding the time to practice a long, complicated demo.
Not being tied to a specific, strict format allows me the flexibility to adjust the talk when given based on anything that may happen on the day, has been said in other talks earlier in the conference, or where my mind goes at the time.
Preparing this way takes ages. It's not something that can be done without a lot of time to prepare and so it's not a technique that can always be used. I do it where/when I can.
I made sure to know the content inside out and roughly how long each section takes and then adjusted what I said accordingly on the day.
I deliberately include some questions on slides at the end. This is for a number of reasons.
When I gave this talk in Stokholm I finished, including the Q&A section with 3 seconds remaining.
Additional questions were taken 1-to-1 immediately after the talk.
Hopefully, this is useful if you're interested.
Also, links to tools mentioned in the talk can be found at https://www.mrlacey.com/2020/02/modern-xaml-development-notes-from.html
Let me add some background.
Above are a modified version of the slides used in this talk. The modifications remove things that aren't relevant, were there just as a backup for the more risky demos, and strip out the animations.
This is not the whole talk!
There is no way you could take this deck and give the same talk.
For starters, there are 10 (yes ten) demos that aren't included here.
I do not have slide notes.
Sorry, no. For what the slide doesn't make clear you're out of luck.
It's a talk, and the slides are there to support what I say. I'm not there to talk about the text on the screen. I know some people do it that way but I don't.
The basic structure of the talk is as follows:
- Why XAML was created?
- How it's developed and evolved.
- XAML has multiple versions, allows you to build for multiple platforms, and has multiple ways of doing things.
- Given all those variations, tooling hasn't always been great, but that is starting to change.
- There is a lot to be gained when thinking about XAML as code and what you expect from the tooling for other languages.
- Given that comparison:
- What about creating apps that use XAML?
- What can be done in the editor?
- What can be done in the designer?
- What can be done at run-time? - What's coming in the future?
- Conclusion and questions
Instead, I plan by focusing on the overall structure. I then look at how different elements can fit into that structure.
The structure comes down to two parts.
- Provide background
- Walkthrough building an app and show how the tooling can help at different stages.
Within the walkthrough, I combine a number of small demos to show different features and that things work with different platforms. This means jumping between WPF, UWP, and Xamarin.Forms projects but this shows that the tools apply regardless of the platform without repeating everything three times or just claiming what's possible.
Having multiple small demos also allows me to focus on one thing in each demo. Trying to put everything in a single demo was more complicated than I could manage and involved too many things being on screen at once which was potentially distracting and confusing.
Having multiple small demos made them easy to practice. I practiced the demos many many times in preparation for giving the talk. Having small, simple demos allows me to experiment within the rehearsal to become familiar with variations. It allowed me to explore things like "what if I did this differently?", "How could this go wrong?", or "How could I make this simpler?".
Because each demo doesn't depend (much) on what's gone before it I can make changes in one demo without having to worry about possible negative consequences in subsequent demos.
Finding times to practice small demos is easier for me to do than finding the time to practice a long, complicated demo.
Not being tied to a specific, strict format allows me the flexibility to adjust the talk when given based on anything that may happen on the day, has been said in other talks earlier in the conference, or where my mind goes at the time.
Preparing this way takes ages. It's not something that can be done without a lot of time to prepare and so it's not a technique that can always be used. I do it where/when I can.
I made sure to know the content inside out and roughly how long each section takes and then adjusted what I said accordingly on the day.
I deliberately include some questions on slides at the end. This is for a number of reasons.
- It shows I'm open to answering difficult questions.
- It provides an easy way to answer common questions that I didn't cover earlier.
- It provides an opportunity to cover questions that don't naturally fit into the rest of the talk.
When I gave this talk in Stokholm I finished, including the Q&A section with 3 seconds remaining.
Additional questions were taken 1-to-1 immediately after the talk.
Hopefully, this is useful if you're interested.
Also, links to tools mentioned in the talk can be found at https://www.mrlacey.com/2020/02/modern-xaml-development-notes-from.html
Tuesday, February 04, 2020
Modern XAML Development - notes from SWETUGG
Today (at the time of posting) I'm talking in Stokholm about Modern XAML Development.
Here for your simple consumption are links to all the things I talked about, demonstrated or otherwise mentioned.
Sorry, it's not the actual slides. There are only so many cat pictures I want to contribute to the web. ;)
Update.
Slides and notes can be found at https://www.mrlacey.com/2020/02/modern-xaml-development-slides-and.html
Here for your simple consumption are links to all the things I talked about, demonstrated or otherwise mentioned.
- Uno
- WinUI
- Avalonia
- XAML Styler
- XAML Studio
- Windows Template Studio
- XAML Power Toys
- Rapid XAML Toolkit
- mfractor
- XamRight
- ReSharper
- Design time data (Xamarin)
- UWP Design Time Data
- XAML Designer Extensibility
- {x:Bind} markup extension
- Compiled Bindings (Xamarin.Forms)
- XAML Binding Debug Output
- XAML Inspection
- Hot Reload in Visual Studio
Update.
Slides and notes can be found at https://www.mrlacey.com/2020/02/modern-xaml-development-slides-and.html