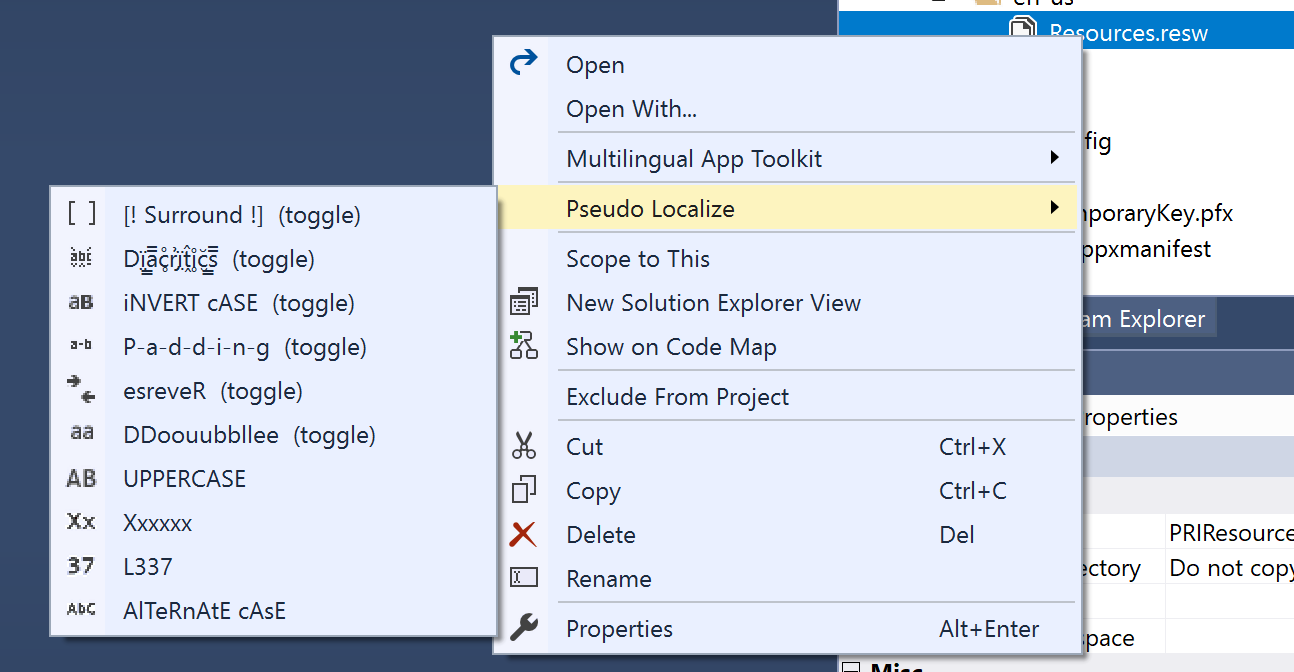
I have a tool to help test the localization of strings in an app. It does this by making changes to the resource files (.resx & .resw) to help make it easy to test that all content is coming from the resource file. There are a number of different options available and more on this is covered in my book.
I've just released a new version (3.0) that adds a single new feature.
The new feature is that it creates a backup of the original file before it changes the content.
I know that it can be frustrating when tools create unnecessary extra files but I feel this is better than someone getting into a situation where they lose lots of work.
There's an option to turn this off if it's not wanted but it's on by default as that's better for avoiding unexpected negative consequences.
This isn't the result of someone having a problem. Rather, it's me trying to avoid a problem before it occurs.
Someone did ask how to get back after they'd toggled one of the options (you just need to toggle it again to undo the change) but I realized that not everything is obvious to everyone and there are all sorts of developers with various skills, knowledge, and experience.
In case anyone ever converts all their resources to something that can be automatically reversed, and they don't have another copy, and they don't have source control. At least they'll now have a backup.
If you're interested in trying out this extension, you can get it from the VS Marketplace.
I've just released a new version (3.0) that adds a single new feature.
The new feature is that it creates a backup of the original file before it changes the content.
I know that it can be frustrating when tools create unnecessary extra files but I feel this is better than someone getting into a situation where they lose lots of work.
There's an option to turn this off if it's not wanted but it's on by default as that's better for avoiding unexpected negative consequences.
This isn't the result of someone having a problem. Rather, it's me trying to avoid a problem before it occurs.
Someone did ask how to get back after they'd toggled one of the options (you just need to toggle it again to undo the change) but I realized that not everything is obvious to everyone and there are all sorts of developers with various skills, knowledge, and experience.
In case anyone ever converts all their resources to something that can be automatically reversed, and they don't have another copy, and they don't have source control. At least they'll now have a backup.
If you're interested in trying out this extension, you can get it from the VS Marketplace.