The Rapid XAML Toolkit is a collection of tools (hence the name) for helping with XAML development. The idea is to help fill some of the gaps in the current, MS provided tooling.
Today I'm in Montreal at #UnoConf (actually on stage as this post goes live) talking about this project and the great news is that there's now a preview version available that you can download and try it out yourself. Get it in the Visual Studio Marketplace now.

This is an official-unofficial preview. There will be an official (signed by Microsoft*) version shortly.
So, what does it do?
There are two main things it does: XAML Generation and XAML Analysis.
It can create a stub UI from the ViewModel based on the types, names, and accessibility of the properties. Highlight the properties, copy them (as XAML) and then paste them on the view, where you want. Or just drag the VM (from solution explorer) onto the designer.
If you write your ViewModels before the Views, this should save you some time. It won't be the final UI for your app, but it's a big step in the right direction.
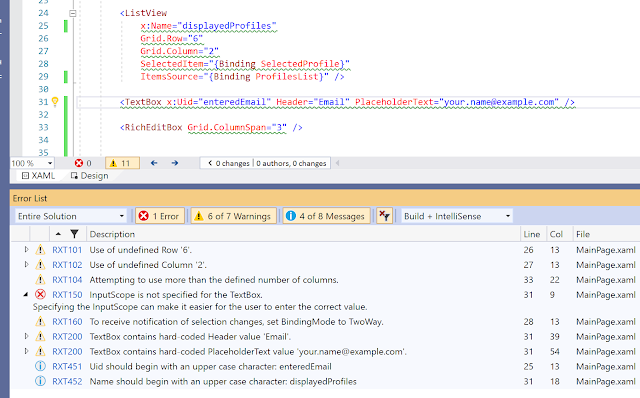
Additionally, it can perform analysis on XAML in the same way that Roslyn Code Analyzers do for C# and VB. You'll see squiggly lines under issues or places for improvement like in the image below. As you'd expect, you can press ctrl+. and access suggested actions to automatically make the proposed changes.

It works with UWP, WPF, and Xamarin.Forms.
If you use XAML to build apps in Visual Studio (on Windows), I'd love if you could try it out and share your thoughts, experience, suggestions, comments, or anything else on GitHub.
Sound good?
* There's a complicated relationship with Microsoft and me regarding this project. The code is all open-source on GitHub (MIT Licensed) under the Microsoft org account. I've written most of it. They're (eventually) going to publish it. The long term situation is still under discussion.
---
Fun bonus image that also relates to something I showed in my UnoConf talk, which I'll leave open to your interpretation.






Matt thanks for your great presentation.
ReplyDeleteI just installed this tool and it's amazing!
I'd be wondering if I can contribute to WTS. I want to create a UWP ReactiveUI template, and in turn also a Uno + ReactiveUI template.
I moved to RxUI because Prism officially dropped support for UWP, and besides I find the Reactive extensions really powerful.